CHECK OUT MY FULL WEBSITE
Developed a multi-page website designed to create a college-like experience for showcasing and selling multiple programs.
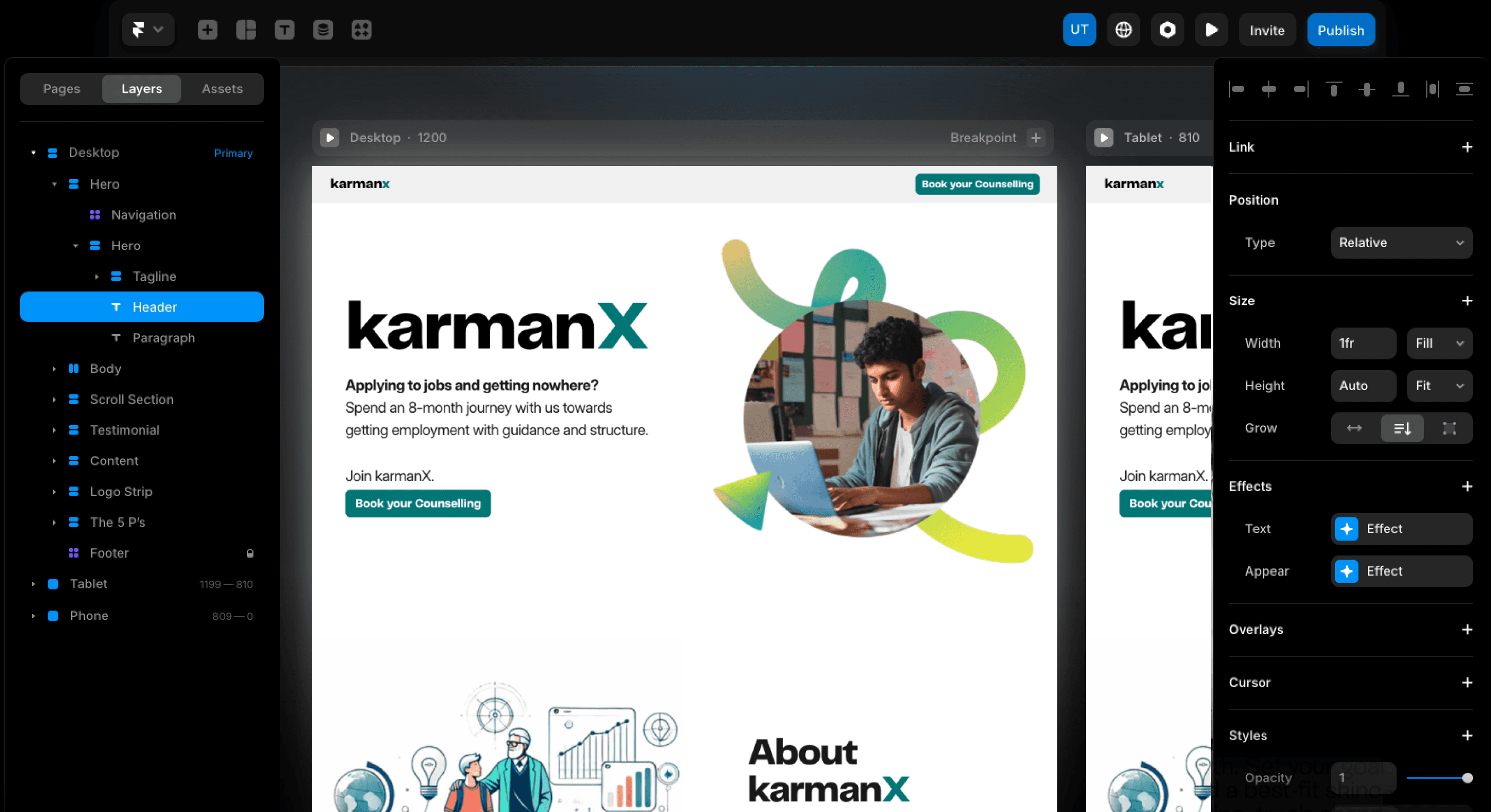
Empowering Students Through Engaging Design: A Multipage Website for kkarmanX
As the UX/UI designer and front-end developer for kkarmanX, I was entrusted with creating a multipage website that not only showcased the company's educational programs but also effectively guided visitors toward enrollment. The challenge was to craft an engaging, informative, and responsive website that resonated with both students seeking to enhance their skills and parents interested in supporting their children's career prospects. This case study outlines my comprehensive design and development process, from initial research to final implementation, highlighting how each decision aligned with kkarmanX's mission and business objectives
Project Overview
Objective: Design and develop a responsive, user-friendly multipage website using Framer that effectively promotes kkarmanX's educational programs. The website needed to:
Clearly communicate the unique value propositions of kkarmanX's offerings.
Engage users through compelling design and content.
Provide a seamless enrollment process..
Role: UX/UI Designer & Front-End Developer
Tools: Framer, Figma, Notion, UserTesting, Google Analytics
Process and Solutions
Research and Insights
Stakeholder Interviews: Understood goals to increase enrollments and enhance brand visibility.
User Research: Surveys and Interviews with students and parents revealed a desire for engaging content, clear program benefits, credibility indicators, and success stories.
Competitor Analysis: Identified opportunities to simplify navigation, personalize content, and streamline enrollment.
Design and Development
User Personas: Created profiles for an ambitious student and a supportive parent to guide design decisions.
Information Architecture: Structured the website for intuitive navigation:
Homepage,
Programs,
Mentors,
Success Stories,
About Us,
FAQs,
Contact Us,
Enrollment.
Wireframing: Developed low-fidelity wireframes focusing on clear hierarchy and prominent calls-to-action.
Visual Design:
Used a trust-inspiring color palette and modern typography.
Included authentic images and interactive elements like hover effects and animated statistics.
Responsive Design: Ensured optimal viewing on mobile, tablet, and desktop devices.
Development:
Built the website in Framer with reusable components and optimized code.
Followed SEO best practices for better visibility.
Testing:
Conducted functional, performance, and accessibility tests to ensure quality.
Conclusion
The redesigned kkarmanX website effectively communicates value, engages users, and simplifies the enrollment process. Focusing on user needs and motivations led to a platform that drives business success and enhances the user experience.
Outcomes
Increased Engagement: User session durations increased by 40%.
Higher Conversion Rates: Enrollment inquiries rose by 30% post-launch.
Positive Feedback: Users praised the site's aesthetics and ease of use.
Conclusion
The redesigned kKarmanX website effectively communicates value, engages users, and simplifies the enrollment process. Focusing on user needs and motivations led to a platform that drives business success and enhances the user experience.

Figma

Framer

Clarity

Google AppScript

Google Analytics