CHECK OUT MY FULL WEBSITE
Learn more about the CEO and founder of multiple ventures and discover his journey from the very beginning.
Project Background
Tanay Pratap, a mentor and founder of neoG Camp and roc8, sought a website to showcase his programs, blog, and resources, guiding users toward tech careers. My task was to design and develop a streamlined, user-friendly site in Framer, focused on clear navigation, engaging content, and effective CTAs.
Process
Project Goals
User-Centric Layout: Provide intuitive access to Tanay’s offerings.
Highlight Key Programs: Showcase neoG Camp, roc8, and Invact.
Drive Conversions: Encourage sign-ups and program applications.
Research & Key Insights
Findings:
Users desired a simple, clean interface with clear pathways to content.
Social proof (testimonials) was critical to building trust and driving engagement.
Direct CTAs were essential to guide users to sign up and apply.
Design Process
Wireframing: Crafted in Figma for layout and hierarchy, focusing on simplicity.
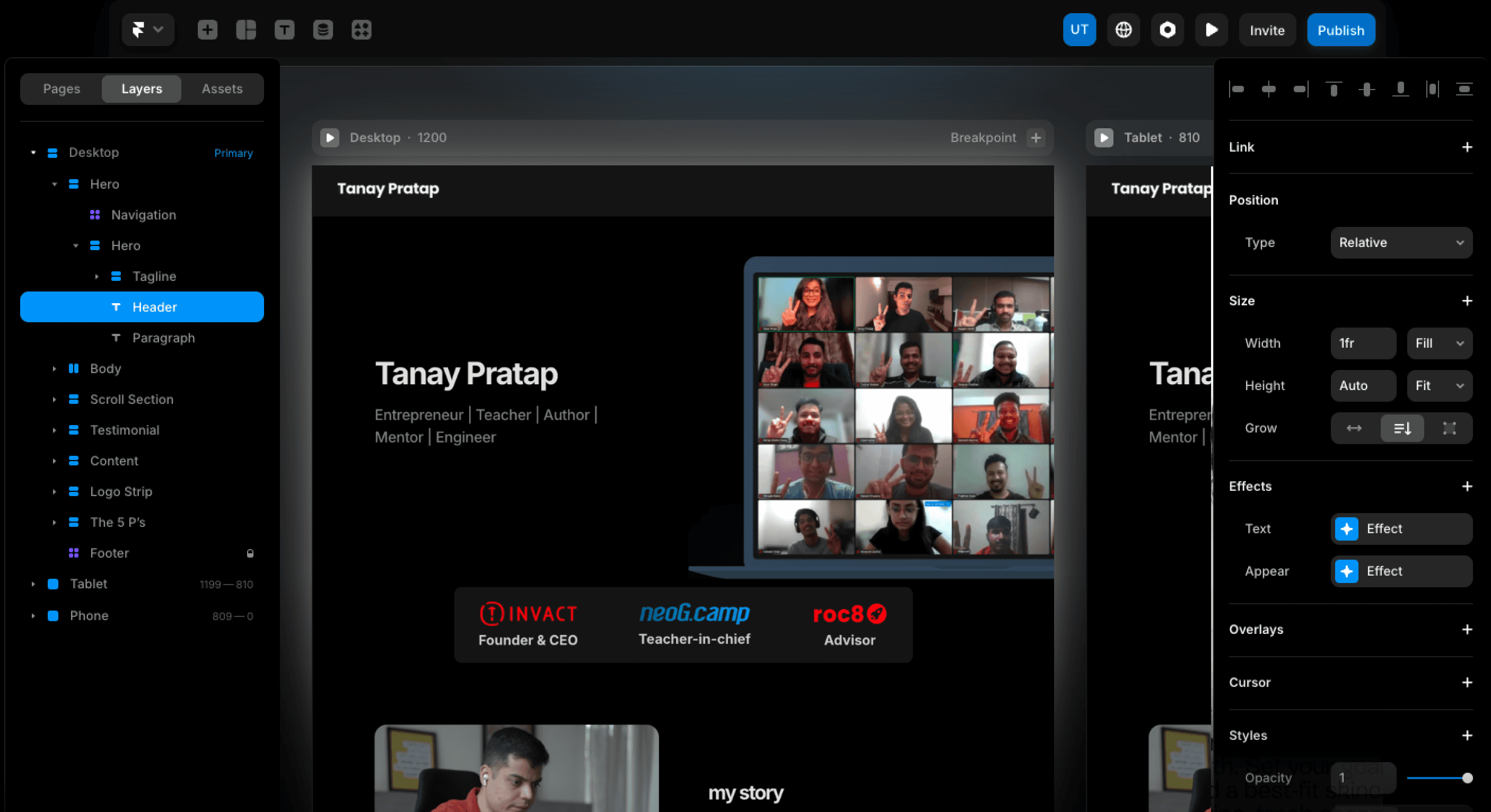
Prototyping & Testing in Framer: Built a responsive, animated prototype with micro-interactions to enhance user engagement.
Usability Testing: Feedback from early tests prompted simplifications in navigation, enhanced CTAs, and improved mobile responsiveness.
Development
Using Framer’s no-code capabilities, I built reusable components, optimized for performance, and integrated analytics to monitor user behavior.
Final Features
Homepage: Introduces Tanay, with a quick overview of his mission and links to key sections.
Programs Page: Each program (neoG Camp, roc8, and Invact) has its own dedicated page, featuring detailed information, testimonials, and CTAs.
Blog: A resources section with Tanay’s posts, structured to offer guidance on career, development, and job-seeking tips.
Social Proof Section: Real success stories from Tanay’s students, building credibility and inspiring new visitors.
Contact & Newsletter Sign-Up: Easy access to subscribe and get in touch with Tanay, aiding in continuous engagement.
Outcomes
35% Increase in Conversions: Improved sign-ups and applications.
Positive User Feedback: Users appreciated the clarity and motivational content.
Behavior Insights: Data confirmed high engagement with program and testimonial sections.
Conclusion
Designing TanayPratap.com highlighted the power of user-focused, simple design. Through iterative feedback and Framer's interactive tools, I created a platform that effectively guides users toward tech careers, meeting both client and user goals. This project showcases my skill in creating intuitive, engaging sites that drive meaningful engagement and conversions.

Figma

Framer

Clarity

Google Analytics